chai-as-typed
動機
TypeScript 現在具有在純 JavaScript 檔案中進行類型檢查的能力。此行為不是基於魔法,而是基於格式良好的 JSDoc 註解。
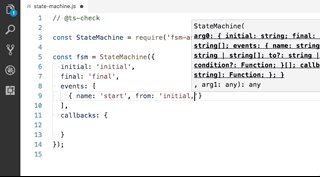
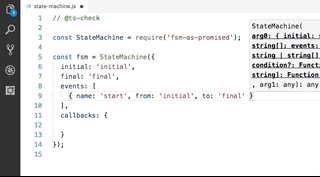
現在,如果我有一個使用適當 JSDoc 註解增強的 JavaScript 檔案,像 Visual Studio Code 這樣的編輯器將能夠自動取得 IntelliSense,其中包括自動完成和類型檢查。

然而,可靠地公開關於模組 API 的類型資訊需要測試。這個外掛使用特定的輔助函數來增強 Chai,使得檢查純 JavaScript 檔案中的類型資訊的任務變得容易。
如何使用
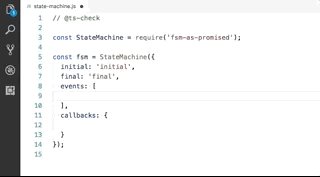
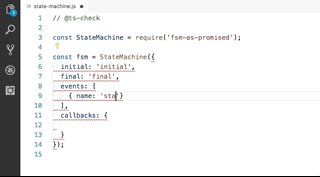
假設我們有一個 JavaScript 檔案,其開頭為以下行
// @ts-check
我們可以使用以下斷言來測試使用的類型是否正確
expect('/absolute/path/to/filename.js').to.have.types.validated();
如果存在類型錯誤,則會拋出一個錯誤,指示類型違規的位置
Error: /absolute/path/to/filename.js (Ln 5, Col 6): Argument of type '123' is not assignable to parameter of type 'string'
此外,如果預期會發生錯誤,我們可以使用以下斷言來測試,並指示預期的錯誤數量
expect('/absolute/path/to/filename.js').to.have.types.errors(1);
安裝和設定
執行 npm install --save-dev chai-as-typed,然後
var chai = require('chai');
var chaiAsTyped = require('chai-as-typed');
chai.use(chaiAsTyped);
免責聲明
此外掛處於實驗階段。請小心使用並提供回饋! :)